 terabo.net
terabo.net 人生ラボラボ
ブログカード風にリンクを表示するWordPressプラグイン「TeraShare」を作った
ブログカード風にリンクを表示するWordPressプラグイン「Tera Share」を作りました.
(厳密に言うと今まで自作テーマ内で使用していたものをプラグイン化しました.)
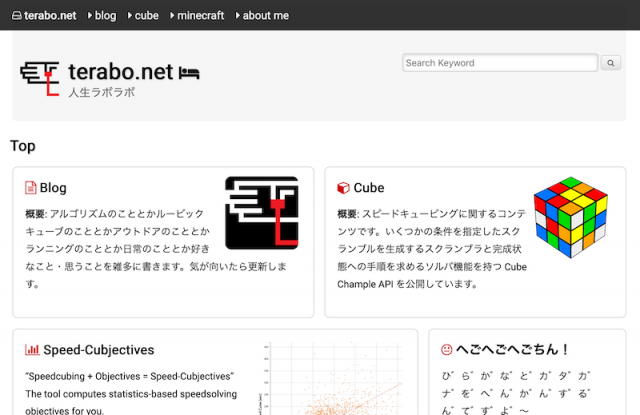
WordPressエディタでショートコードを挿入すると画像のようにリンクを表示できます.

Contents
インストール方法
WordPress公式プラグインディレクトリではホストしてないので,GitHub上にアップしてあるファイルをダウンロードしてWordPressプラグインのディレクトリに配置してください.
使い方
以下の様なショートコードをリンクを挿入したいところに書いてください.
[terashare title="" url="" sitename="" description="" imgurl=""]
引数の説明です.
- title (必須): ページのタイトル.
- url (必須): ページのURL.
- sitename (任意): ページのサイト名.
- description (任意): ページの説明 (要約).
- imgurl (任意): サムネイル画像のURL.省略した場合,HeartRails Capture により生成されたチャプチャ画像が表示されます.
引数の順番はなんでも大丈夫です.任意と書いてあるものは省略しても大丈夫です.
CSSが貧弱でWordPressのデフォルトテーマでしか見た目のテストをしていないため,テーマによってはデザインが崩れてしまうかもしれません.
プルリク大歓迎ですのでぜひ改善してください m(_ _)m
表示例
冒頭で表示した画像のものとほぼ同じです.
今後の展望
URLがわかれば,OGPを使用しているページならURLから title, sitename, description, thumbnail は取得できるのでOGPに対応したい.
余談
完全にはてなのブログカードです…
iframeで埋め込むのが気に食わなかったから自分で作ってみたんだ…
はてなブログの記事を紹介しやすくしました。URLを貼るだけで、コンパクトに整ったブログカードを貼り付けることができます【追記あり】 – はてなブログ開発ブログ http://staff.hatenablog.com/entry/2014/08/29/141633
はてなブログoEmbed APIを公開しました。ブログカードの情報をAPIで取得できます(開発者向け) – はてなブログ開発ブログ http://staff.hatenablog.com/entry/2014/09/03/153938
「ブログカード」をOGPなどに対応しました。さまざまなWebページをコンパクトに整形して掲載できます – はてなブログ開発ブログ http://staff.hatenablog.com/entry/2014/09/05/143600











![[iOS] Javascript でクリップボードにアクセスすることは不可能… ではどうするか](https://www.terabo.net/wordpress/wp-content/uploads/clipboard-97590_1280-150x150.png)



